 Để bắt kịp xu hướng thiết kế website theo trào lưu mới, bài viết này mang tính dự đoán để bạn có thể tham khảo thêm. Và như tất cả chúng ta đã biết , năm 2013 đã có nhiều xu hướng mới làm thay đổi cách thiết kế của trang web, đặc biệt là thiết kế phẳng (flat design) được ứng dụng trên hai hệ điều hành nổi tiếng bật nhất thế giới: Window 8 của Microsoft và IOS 7 của Apple . Nếu trang web của bạn đã cũ bạn có thể thay đổi nó, bài viết này dựa trên những thay đổi về mặt công nghệ để dự đoán những xu hướng thiết kế web có thể bạn sẽ thấy trong năm 2014:
Để bắt kịp xu hướng thiết kế website theo trào lưu mới, bài viết này mang tính dự đoán để bạn có thể tham khảo thêm. Và như tất cả chúng ta đã biết , năm 2013 đã có nhiều xu hướng mới làm thay đổi cách thiết kế của trang web, đặc biệt là thiết kế phẳng (flat design) được ứng dụng trên hai hệ điều hành nổi tiếng bật nhất thế giới: Window 8 của Microsoft và IOS 7 của Apple . Nếu trang web của bạn đã cũ bạn có thể thay đổi nó, bài viết này dựa trên những thay đổi về mặt công nghệ để dự đoán những xu hướng thiết kế web có thể bạn sẽ thấy trong năm 2014:
6 xu hướng thiết kế website của năm 2014
- administrator
21 ví dụ tuyệt đẹp về sử dụng hình ảnh lớn trong thiết kế Website
- administrator
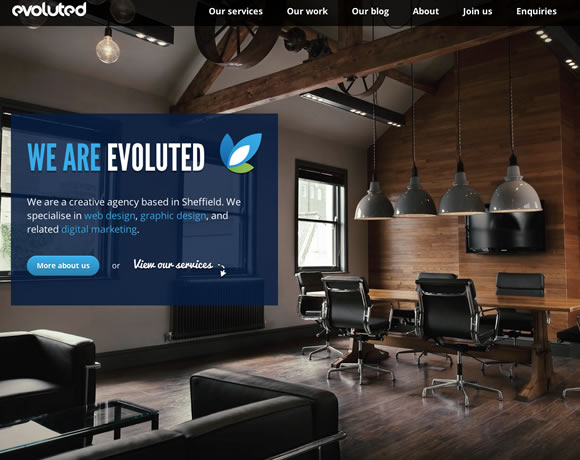
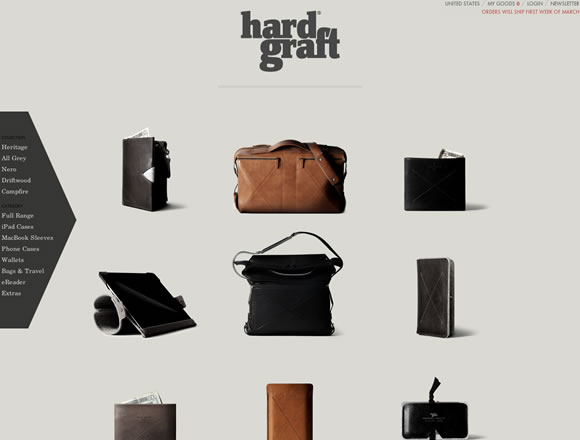
 Hình ảnh lớn chắc chắn có thể tạo ra một tác động lớn trong một thiết kế, và tôi tin rằng đây là lý do tại sao ngày càng có nhiều trang web đang bắt đầu sử dụng hình ảnh lớn để cung cấp hình ảnh đẹp và xinh đẹp với khán giả của họ. Cái gì đó là tốt về xu hướng này là các nhà thiết kế đang sử dụng hình ảnh kết hợp với thiết kế sạch sẽ và tối thiểu, bố trí nơi hình ảnh có những giai đoạn trung tâm và mọi thứ khác bổ sung cho nó. Điều quan trọng là khi sử dụng hình ảnh lớn, thiết kế tối ưu hóa chúng là tốt nhất có thể để cung cấp một trải nghiệm người dùng tốt, đó là rất tốt.
Hình ảnh lớn chắc chắn có thể tạo ra một tác động lớn trong một thiết kế, và tôi tin rằng đây là lý do tại sao ngày càng có nhiều trang web đang bắt đầu sử dụng hình ảnh lớn để cung cấp hình ảnh đẹp và xinh đẹp với khán giả của họ. Cái gì đó là tốt về xu hướng này là các nhà thiết kế đang sử dụng hình ảnh kết hợp với thiết kế sạch sẽ và tối thiểu, bố trí nơi hình ảnh có những giai đoạn trung tâm và mọi thứ khác bổ sung cho nó. Điều quan trọng là khi sử dụng hình ảnh lớn, thiết kế tối ưu hóa chúng là tốt nhất có thể để cung cấp một trải nghiệm người dùng tốt, đó là rất tốt.
21 ví dụ về các vị trí Menu trong thiết kế Web
- administrator
 Vị trí Menu cố định là một trong những vị trí liên quan đến cửa sổ trình duyệt, không chỉ để trang, có nghĩa là nếu bạn di chuyển lên và xuống menu cố định sẽ giữ nguyên vị trí như nhau - vì vậy người dùng có thể nhanh chóng truy cập các menu không vấn đề mà họ đang có trong trang web. Cho bài viết hôm nay, chúng tôi thu thập được một số ví dụ rất tốt của các trang web sử dụng menu cố định. Trong các trang web này, bạn sẽ thấy nhiều cách khác nhau bạn có thể sử dụng menu cố định vị trí - trong tiêu đề, thanh bên, và thậm chí cả ở chân.
Vị trí Menu cố định là một trong những vị trí liên quan đến cửa sổ trình duyệt, không chỉ để trang, có nghĩa là nếu bạn di chuyển lên và xuống menu cố định sẽ giữ nguyên vị trí như nhau - vì vậy người dùng có thể nhanh chóng truy cập các menu không vấn đề mà họ đang có trong trang web. Cho bài viết hôm nay, chúng tôi thu thập được một số ví dụ rất tốt của các trang web sử dụng menu cố định. Trong các trang web này, bạn sẽ thấy nhiều cách khác nhau bạn có thể sử dụng menu cố định vị trí - trong tiêu đề, thanh bên, và thậm chí cả ở chân.
16 mẫu thiết kế bản tin email sáng tạo
- administrator
 Nếu bạn cần cảm hứng để bắt đầu một chiến dịch tiếp thị email, bạn sẽ cần phải mua tên miền riêng của bạn và mua một vài địa chỉ email để gửi email . Dưới đây là 1 số mẫu thiết kế bản tin email sáng tạo.
Nếu bạn cần cảm hứng để bắt đầu một chiến dịch tiếp thị email, bạn sẽ cần phải mua tên miền riêng của bạn và mua một vài địa chỉ email để gửi email . Dưới đây là 1 số mẫu thiết kế bản tin email sáng tạo.
Hướng dẫn thiết kế Wireframe cho người mới bắt đầu [Phần 1]
- administrator
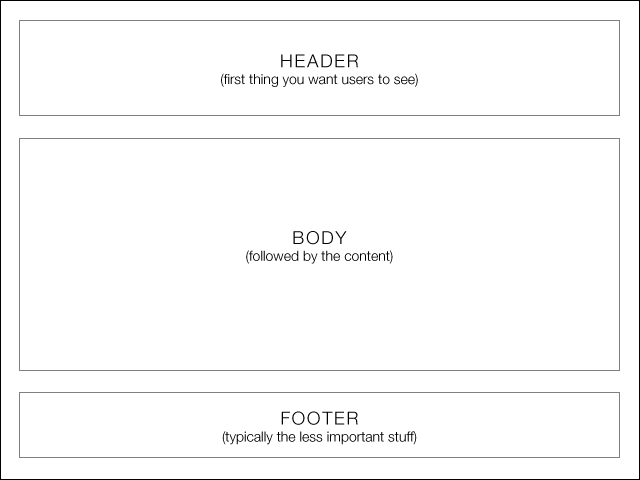
 Thiết kế Wireframing là một bước quan trọng trong mọi quá trình thiết kế giao diện. Chủ yếu nó cho phép bạn xác định trật tự thông tin trong thiết kế, việc này giúp cho bạn tạo ra mô hình của bản thiết kế dễ dàng hơn theo cách mà bạn muốn người sử dụng của mình xử lý thông tin. Nếu bạn chưa từng dùng bản thiết kế wireframing, thì đã đến lúc để thử nghiệm.
Thiết kế Wireframing là một bước quan trọng trong mọi quá trình thiết kế giao diện. Chủ yếu nó cho phép bạn xác định trật tự thông tin trong thiết kế, việc này giúp cho bạn tạo ra mô hình của bản thiết kế dễ dàng hơn theo cách mà bạn muốn người sử dụng của mình xử lý thông tin. Nếu bạn chưa từng dùng bản thiết kế wireframing, thì đã đến lúc để thử nghiệm.
15 ví dụ sử dụng hình Lục giác trong thiết kế web
- administrator
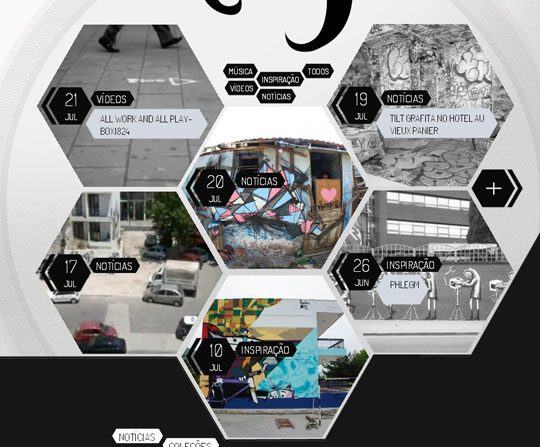
 Các bạn tìm được cảm hứng sáng tạo cho những thiết kế web của mình qua “10 ví dụ trong việc sử dụng các hình học ” mà RGB đã chia sẻ cách đây không lâu chứ ? Nếu vẫn chưa thì hãy xem qua 15 ví dụ sử dụng hình lục giác dưới đây nhé.
Các bạn tìm được cảm hứng sáng tạo cho những thiết kế web của mình qua “10 ví dụ trong việc sử dụng các hình học ” mà RGB đã chia sẻ cách đây không lâu chứ ? Nếu vẫn chưa thì hãy xem qua 15 ví dụ sử dụng hình lục giác dưới đây nhé.
